· 4 min read Posted by Kevin Galligan
Kotlin Xcode Plugin
For native mobile developers using Kotlin Multiplatform, the iOS dev experience will be critical. Over the next several months at least, that will be the primary focus of Touchlab’s Kotlin R&D and our collaboration with Square.
Our first release is an Xcode Plugin for Kotlin. Once installed, Xcode will recognize Kotlin files as source files, provide keyword coloring, and most importantly, will let you interactively debug Kotlin code running in the iOS simulator.
Depending on project setup, that includes regular code as well as Kotlin unit test code. We’ll be providing info on how to run your unit tests in Xcode soon.
Live Code!
Setting up the plugin and Xcode can be a little tricky. We’ll be doing a live code session Friday 4/26 at 3pm EST. We’ll be setting up a project, demoing debug functionality, helping out some others with setup, and time permitting, checking out App Code as well. If you’d like to watch, sign up here.
If you’re planning on using the Xcode debugger and would like some live help, tick the box on the form above. You’ll need to share your screen, or at least have an open source project we can run. We’ll be picking 1 or 2 projects and attempting to configure them live.
App Code?
We are still very much fans of JetBrains tools and look forward to a fully integrated dev experience with AppCode. Check out the blog post about updated support in v2019.1. AppCode has started to ship with an interactive debugger, and we look forward to this product maturing along with Kotlin as a platform.
However, convincing iOS devs to give Kotlin MP a shot is easier with an Xcode option. This plugin is definitely not a full featured tool like IntelliJ IDEA and AppCode, but will allow iOS developers to step through and debug shared code.
Our thinking is that on many teams, iOS focused developers will start out mostly consuming Kotlin. Being able to navigate and debug in their native tools will go a long way towards interest and learning.
Xcode Plugin?
A few years back Apple shut down most plugin functionality for Xcode. However, that mostly applies to executable code that may alter output. Although the Kotlin Plugin goes in the “Plugin” folder, it does nothing prohibited by Apple, so requires no special permissions. You can simply copy the language config files and restart Xcode.
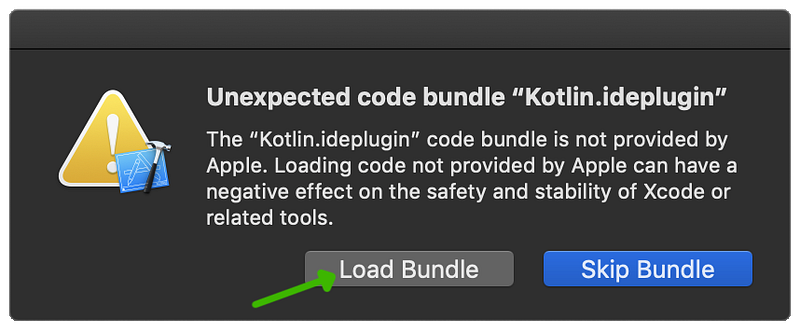
Xcode will ask if you’d like to load the bundle on first run. You’ll need to allow that.

Click “Load Bundle”
Status
This is definitely a work in progress. There are multiple facets what will be improved upon in the future. However, once configured, this is a very useful tool. Feedback and contributions very much welcomed.
Kotlin Source
In order to set breakpoints in Kotlin code, you’ll need the Kotlin source available in Xcode. For those familiar with Intellij and Android Studio, the source won’t simply “appear” because it’s in your project folder. We need to \import it into Xcode.
You can \import manually, but you should make sure the files aren’t copied out to the app bundle. Xcode “recognizes” Kotlin files, but doesn’t treat them the same as Swift files, for example, by default. You will also need to refresh the Kotlin files periodically as you add/remove code.
As an alternative, we have a Gradle plugin that you can point at a source folder and an Xcode project, and it’ll \import Kotlin files. This plugin is very new and some planned features will likely be missed. Kotlin source for dependencies would be the most obvious. We’d love some help with this one.
As another alternative, if using Cocoapods, it’s possible to add source_filesto your podspec, but we’re just starting to experiment with this.
Next Steps
We’ll be posting more general updates soon. Subscribe to the mailing list, follow me and/or Touchlab on twitter, or come watch the live stream mentioned above.
Also come hear Justin at The Lead Dev NYC!