· 3 min read Posted by Kevin Galligan
Part 3: iOS Setup
GitPortal for KMP Tutorial

In Part 1 we created the tutorial repos, and connected CI to be able to communicate between them. In this post, we’ll configure the iOS app to use the KMP code.
Status from the Part 1
You should have the template repos cloned to your local machine. We’ll be using the iOS app repo in this post.
Configure the KMP code for iOS
Most devs setting up KMP tend to be Android devs, with limited Xcode and Apple build setup experience. I’ll provide a bit more explanation of what we’re actually doing to help understand how to configure Xcode.
Configure KMP builds and connect the binary
The KMP compiler builds an Xcode Framework, which is then linked to your main Xcode/iOS app build. There are a few ways you can do this, but we generally recommend “direct linking”. This process involves:
- Configuring Xcode to run the Gradle build to generate the KMP Framework
- Adding linker flags to tell the Xcode build about our Framework
- Adding our build output folder to Xcode’s Framework search paths, so the Xcode build can find it
You don’t need SPM
If your iOS team uses Swift Package Manager (sometimes referred to as SPM or SwiftPM), you don’t need to use SPM for local KMP builds. KMMBridge provides a simple local SPM build option, but it is more brittle and manual. There is not technical benefit to using it.
Create a Run Script to build your KMP code
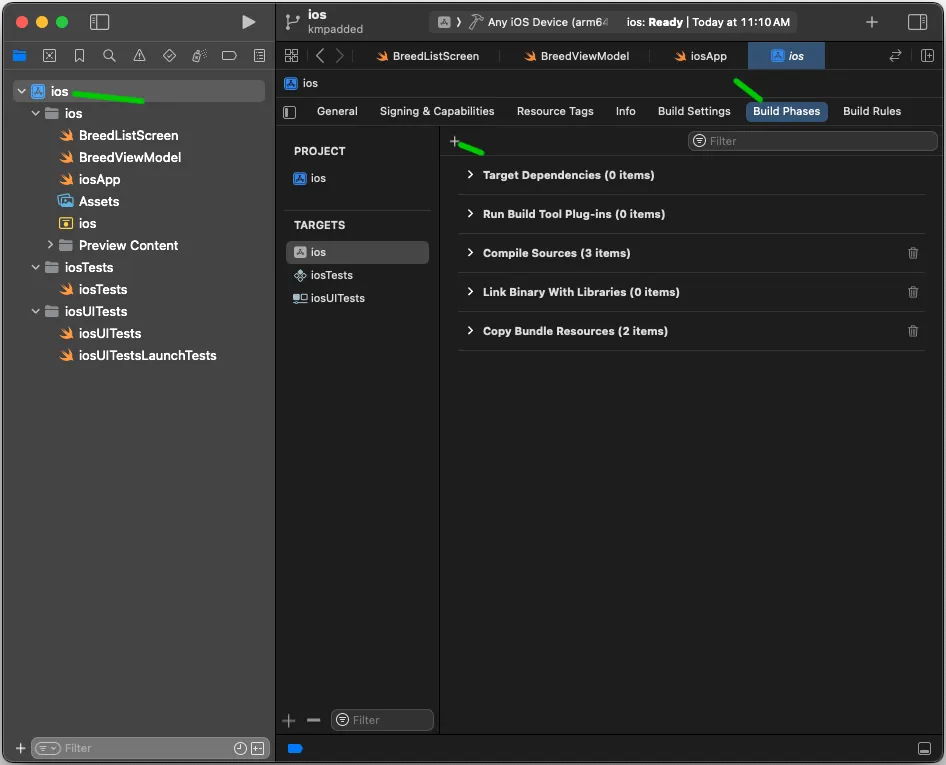
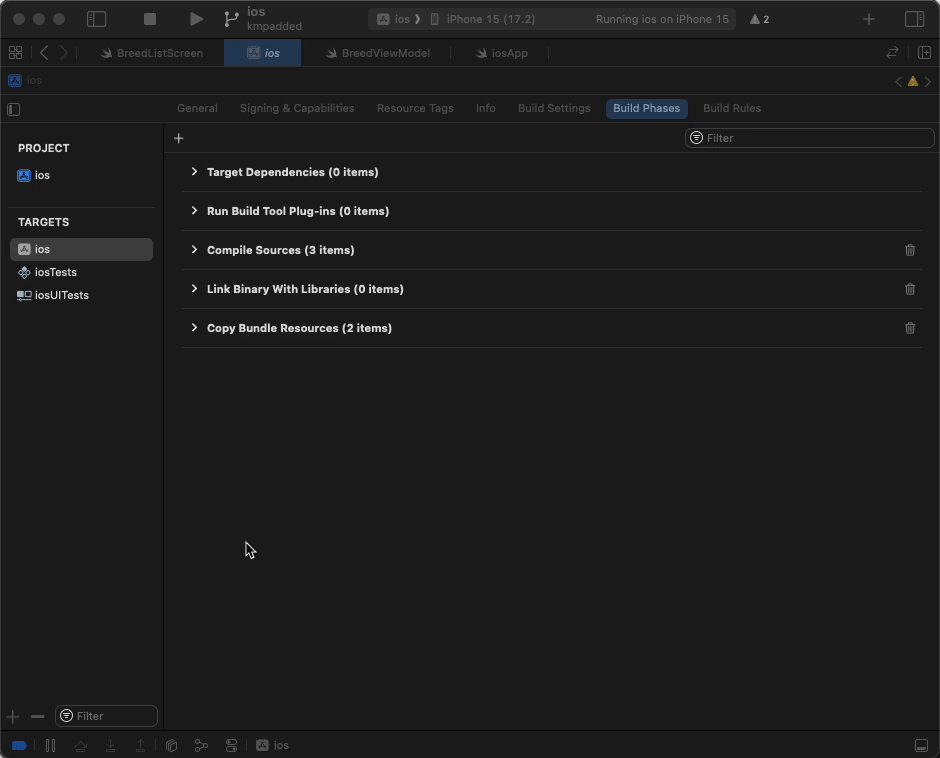
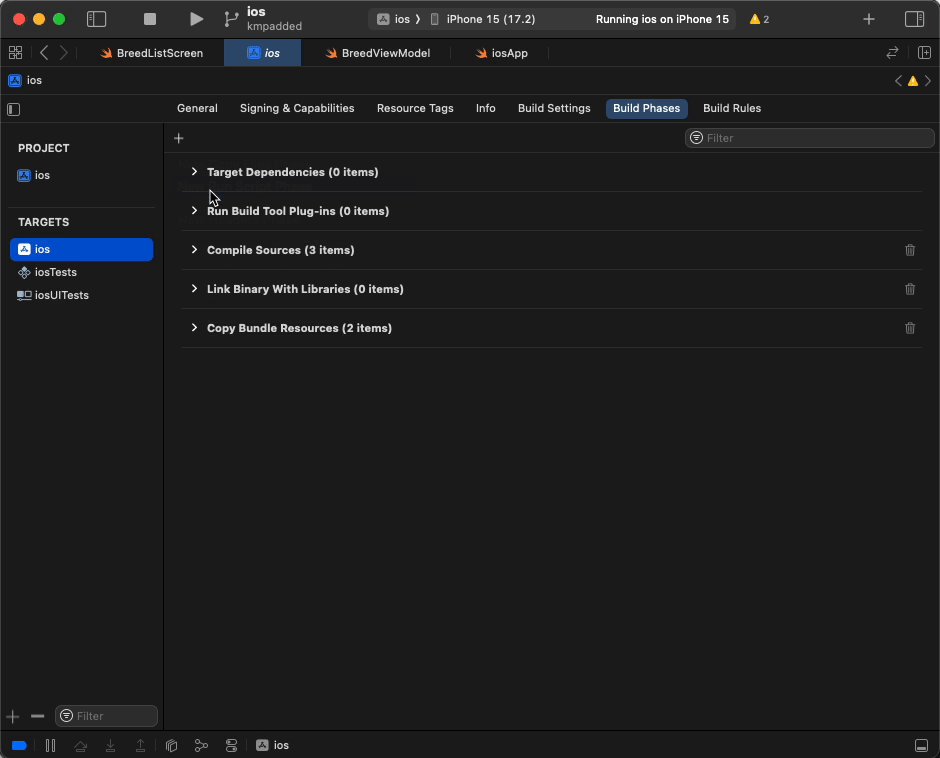
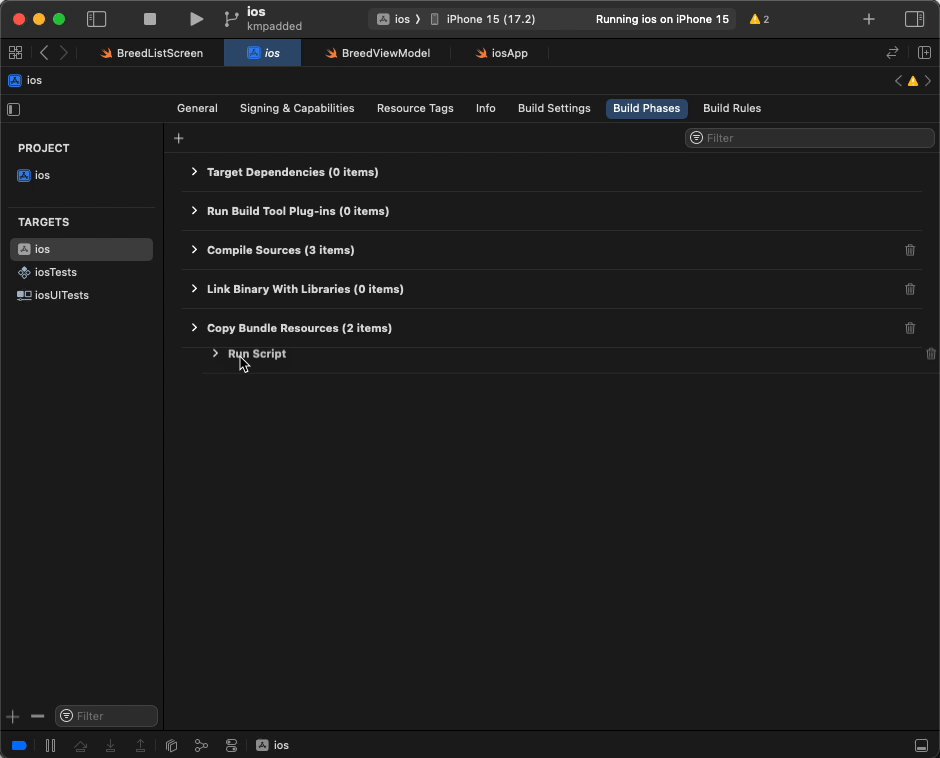
Open ios.xcodeproj in Xcode. Open the project settings, find “Build Phases”, and add a new Run Script.
See screenshot

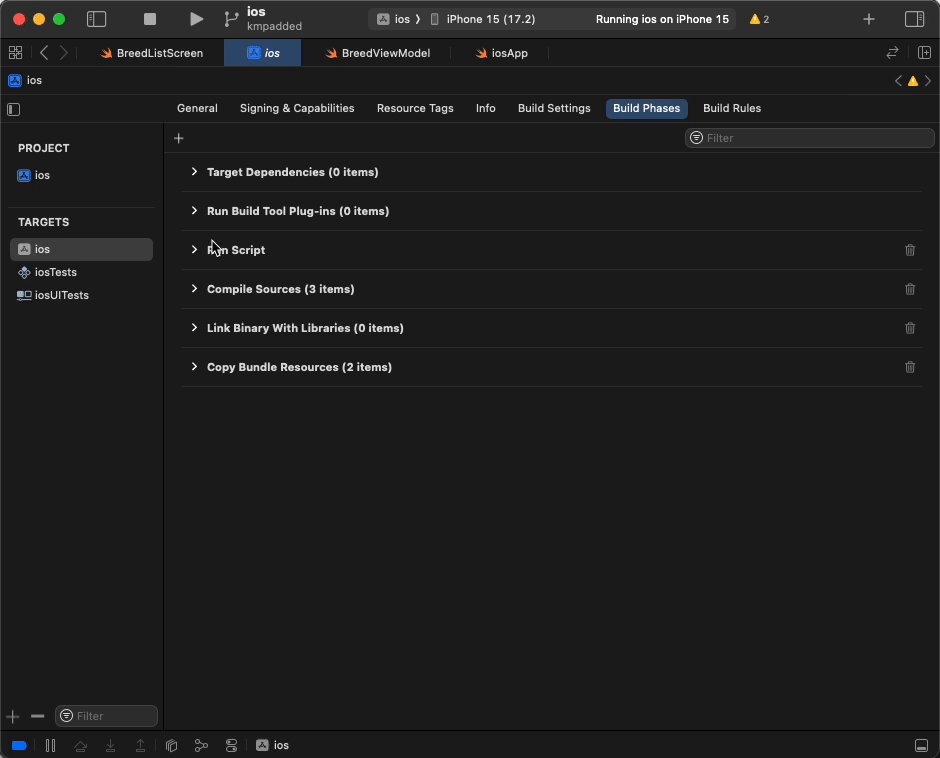
Move the new Run Script to the top of the editable list.
Watch video for creating a Run Script

Add the Gradle command
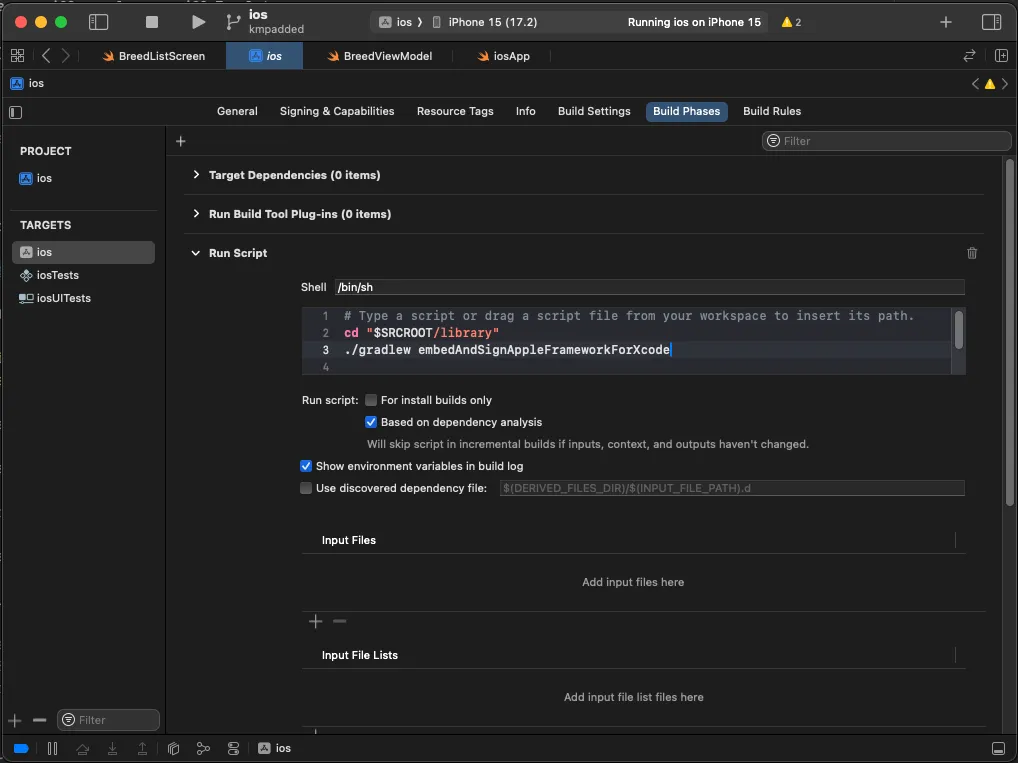
In the Run Script window, cd to the KMP directory. On the next line, call the gradle task embedAndSignAppleFrameworkForXcode.
For our project, you can copy/paste the following into the Run Script window:
cd "$SRCROOT/library"
./gradlew embedAndSignAppleFrameworkForXcode
Screenshot of Run Script setup

Tell Xcode about your KMP Framework
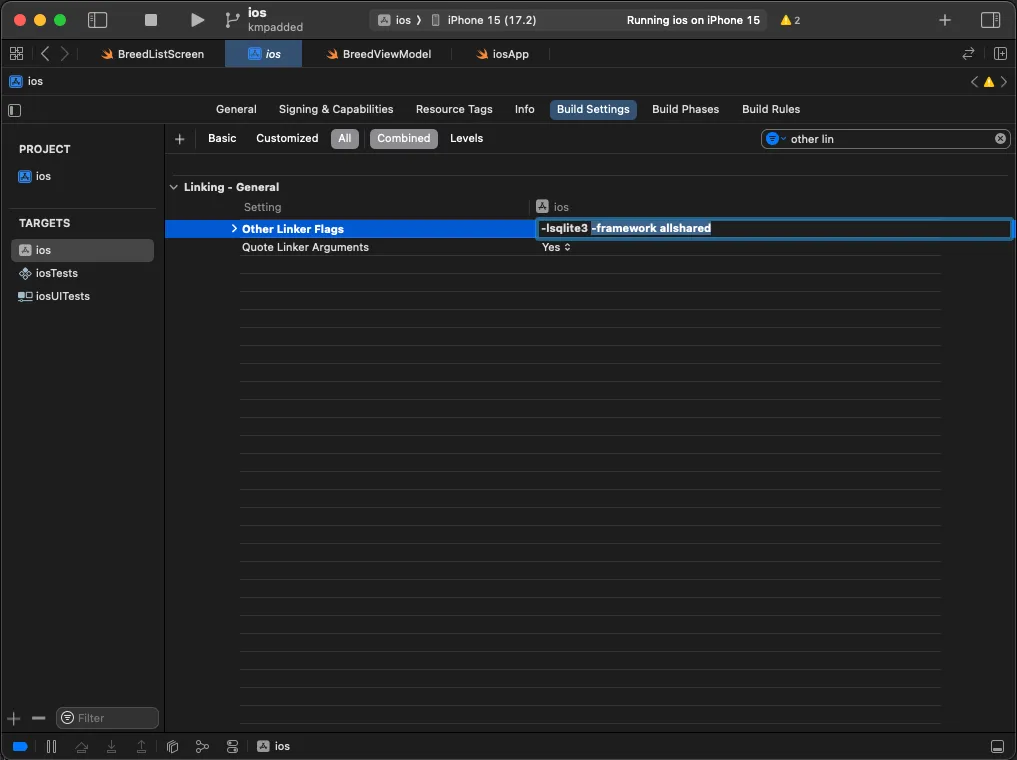
If you’re not using Kotlin 2.0+ you’ll need to tell the Xcode linker that you have a Framework to add. In our sample, the Framework is called allshared. In Xcode “Build Settings”, find Other Linker Flags, and after -lsqlite3 add these two flags:
-framework
allshared
See screenshot

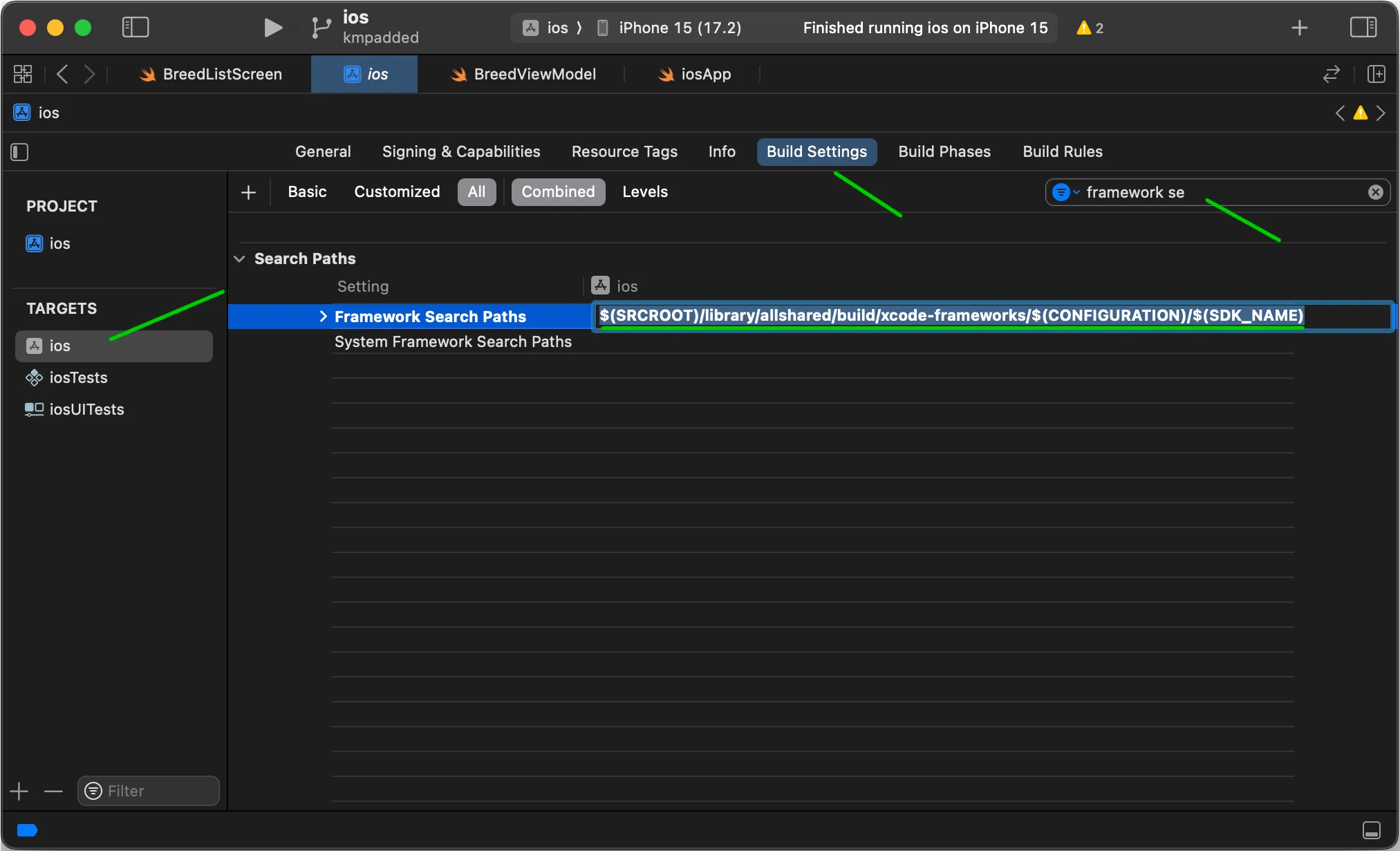
Edit Framework search paths
If you’re not using Kotlin 2.0+ the Xcode linker will need help finding our Framework. To do that, we need to tell it where to look. In Xcode “Build Settings”, find “Framework Search Paths”. Add the following:
$(SRCROOT)/library/allshared/build/xcode-frameworks/$(CONFIGURATION)/$(SDK_NAME)
Screenshot of Framework Search Paths

SRCROOT is the root of the Xcode project. library is our shared KMP folder. allshared is the module that creates the KMP Xcode Framework. Depending on where you put your KMP code, these values may change in your own projects.
At the end, $(CONFIGURATION)/$(SDK_NAME) is provided by Xcode itself at build/link time. This is what allows Xcode to control what build type (debug or release), and what architecture (simulator or real device) we want to build.
Build the app!
Select an appropriate test simulator, and hit the “Run” button. The first build will take some time, as Gradle is running “cold”. Subsequent builds should skip over this step, unless you change the KMP code.
That’s it! You should be able to build your combined app now.
Watch the video below to see the whole process.